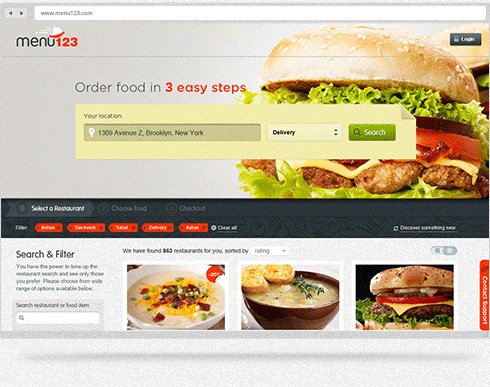
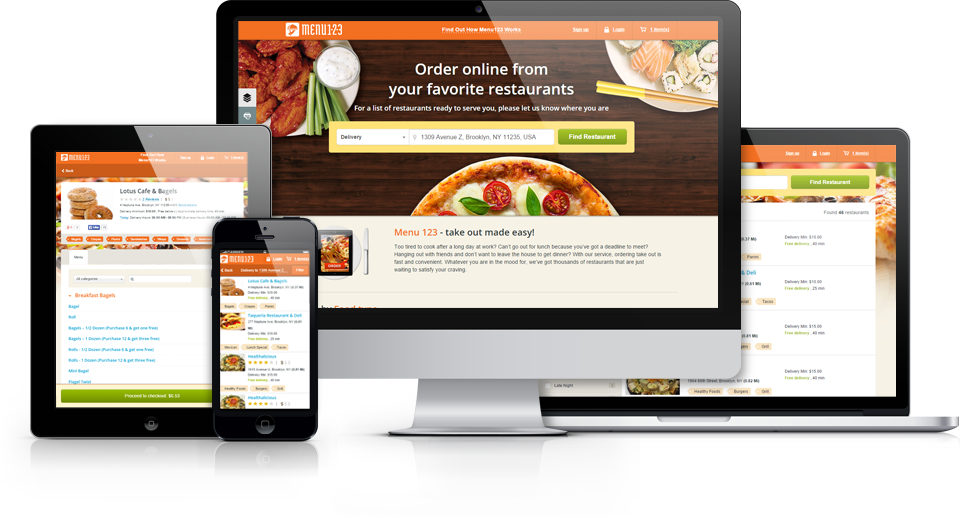
Menu123.com
food ordering made easy
Menu 123 is a free online food ordering platform that connects hungry diners from New York,
New Jersey & Philadelphia with more than 1000 local restaurants.
Diners can now eat what they want, when they want, where they want.
No more drawers full of outdated old menus!
Now the most up-to-date menus for people favorite restaurants are in the palm of their hand.
It's so easy and convenient.
Customers simply browse to find the type of food they want to eat,
place the items into their cart and then prepay for their oder - it's that simple.
Regardless of your cuisine preference or time of day, Menu123 can help satisfy their cravings.
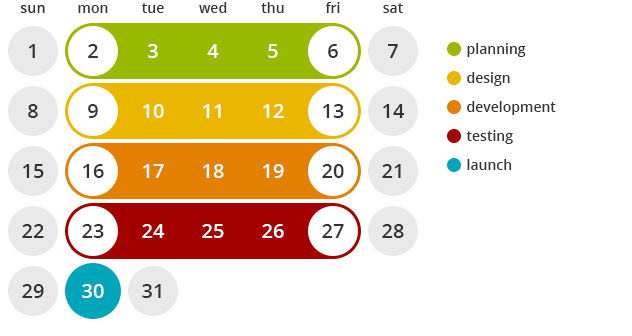
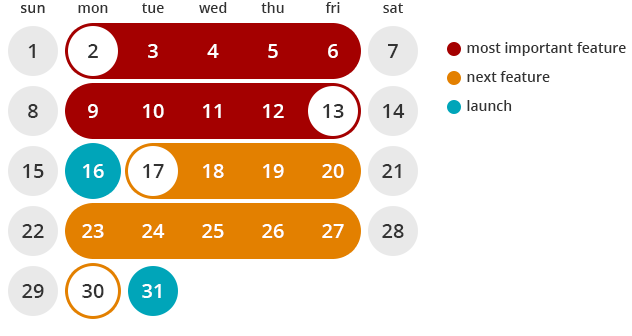
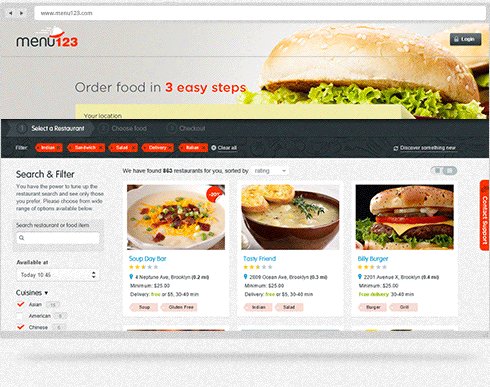
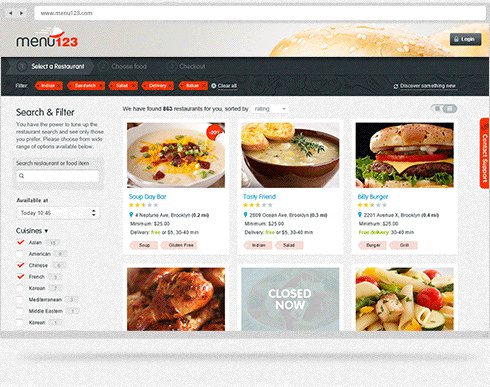
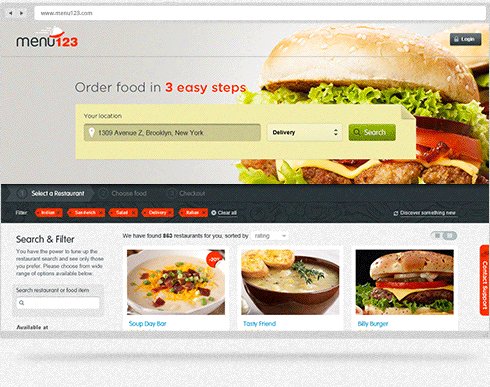
How Menu123.com works

First Menu123 need your address to show who delivers food in your neighborhood.
Menu123 searches its network of delivery restaurants, and shows you a list of restaurants that deliver to you.
Delivery to your home, office or campus, or wherever you may be.

Browse food delivery and takeout restaurants menus, read reviews, and enjoy coupons and discounts.
You can choose a restaurant according to a cuisine you like, such as Pizza, Chinese food, Thai food,
Indian, and even Mexican food, by their distance from you, rating or by reviews left by other customers.

View the menu, choose delicious items you like and place your order online.
Menu123 will send your order details to restaurant by email, fax, phone call.
The moment restaurant confirms your order Menu123 will send you notification by email & SMS.
When your food’s ready, the restaurant delivers it or you pick it up. All you have to do is sign for it and enjoy it!